| << précédent | index | suivant >> |
L'objectif de ce TD est de créer votre propre site commercial. Afin de générer des données intéressantes pour la suite il vous sera demandé de participer à un jeu de rôle, où vous jouerez les clients achetant en ligne dans les magasins des autres binômes.
Le principe est de jouer des consommateurs ayant une fonction d'utilité à la Lancaster (1957). Chaque produit est vu comme un panier de caractéristiques en fonction desquelles s'exprime les préférences du consommateur. Ici nous avons choisi 6 caractéristiques très génériques (pour s'adapter à tous les produits proposés):
La fonction d'utilité que nous avons retenue est de la forme U = Σ α_i z^β_i (0 < β_i < 1). Pour les 5 premières caractéristiques α_i = 1 et les β_i sont en exprimés en fonction de la demi-vie de la caractéristique, i.e. la quantité z_i* qu'il faut consommer pour que l'utilité marginale dU/dz-i (z_i*) soit égale à 1/2 (N.B.: dU/dz_i est une fonction décroissante de z_i). Le luxe est lui traité à part, c'est une caractéristique non saturable (β_luxe = 0) mais sont utilité unitaire n'est que de 1/2 (α_luxe = 0,5). Cela signifie que le luxe n'est intéressant que lorsque toutes les autres caractéristiques ont été consommées au moins à hauteur de leur demi-vie.
L'objectif est bien sûr de maximiser son utilité sous contrainte de revenu. Rassurez vous, tout ou presque est géré par le portail : l'attribution d'un profil client (une fonction d'utilité), d'un budget, le paiement de vos achat en ligne et le calcul en temps réel de votre utilité. Vous n'avez qu'à consommer rationnellement (dans la mesure du possible) suivant votre fonction d'utilité.
Pour préparer le jeu il suffit de trois étapes.
3.1- Créer un compte pour votre magasin. Suivez le lien Création de magasin sur le portail. On vous demande de choisir un login et un password (à ne pas perdre) et de décrire votre magasin en ligne. Mis à part le login et le password toutes les autres informations sont modifiables par la suite. Un fois le magasin crée vous pouvez gérer son compte en suivant le lien Voir Magasin
3.2- Créer un compte élève/client pour chaque étudiant. Suivez le lien Enregistrement Eleve sur le portail. On vous demande encore de choisir un login et un password (toujours à ne pas perdre) et votre identité. Faites bien attention en tapant votre email, nous en besoin pour pouvoir vous contacter le cas échéant. Mis à part le login et le password toutes les autres informations sont modifiables par la suite. Une fois que vous êtes enregistrés vous pouvez suivre votre consommation en ligne en suivant le lien Voir et éditer le profil d'un élève. En particulier vous pouvez aller générer puis consulter votre profil client.
3.3- Normaliser les prix et décrire les caractéristiques de vos produits. Là cela vous demandera un peu plus de travail.
Pour limiter les problèmes liés à l'hétérogénéité des prix des produits entre les magasins (et parfois dans un même magasin) les prix doivent être normalisé en prenant comme base 100 le prix moyen de vos produits (si vos catégories sont très hétérogènes, normalisez les prix pour chaque catégorie). Ne changez pas le prix de vos produit mais ajoutez un colonne dans la table de vos produit et inscrivez-y le prix normalisé (Normalement cela se fait avec une seule requête SQL).
Enfin il faut décrire les caractéristiques qui composent chacun de vos produit. Pour cela il faut repartir entre les six caractéristiques (loisir, culture, technologie, mode, utile, luxe) la quantité totale de caractéristique contenu dans votre produit. Cette quantité totale correspond au dixième du prix normalisé du produit arrondi à l'entier supérieur. Par exemple un CD dont le prix normalisé serait 66,64 contient 7 unité de caractéristique, que l'on peut répartir en 4 unité de loisir et 3 unité de culture. Là encore il vous faut ajouter 6 colonnes à votre table de produits pour y stocker la composition de votre produit.
Une fois tout cela fait il ne reste plus qu'à mettre votre site en place. Ne passez pas trop de temps sur cette partie, en particulier ne vous posez pas trop de questions sur la répartition des caractéristiques de chaque produit. Pour être en mesure de passer à la suite il vous suffit d'avoir une catégorie de produit prête.

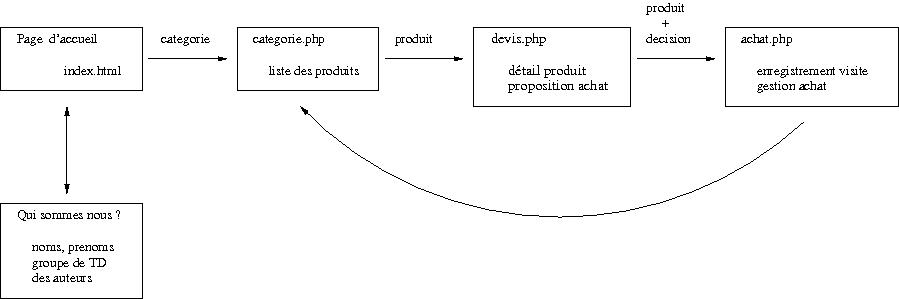
La figure ci-dessus décrit l'architecture du site internet. Elle décrit les différentes pages du site et les liens de navigation entre ces pages. Eventuellement le lien comporte l'information qui doit être passée d'un page à une autre. L'architecture est conçue de façon à permettre au client de consulter et éventuellement d'acheter tous les produits, et à nous permettre d'enregistrer toutes les consultations de fiche produit qu'il effectue (page Devis).
Normalement à ce stade vous avez acquis toutes les compétences permettant de réaliser un tel site. Cependant pour des raisons de temps nous préférons vous donner le code des pages dynamiques. Vous n'aurez plus qu'à les adapter, et à les comprendre.
4.1- Réaliser une page d'accueil et une page "Qui sommes nous ?" en HTML. Un lien doit permettre d'aller de l'une à l'autre. La page d'accueil doit contenir le nom du site, une description et la liste des catégories de produits disponibles. Important: tant que le site ne fonctionne pas la page d'accueil doit aussi indiquer que le site est en construction. La page "Qui sommes-nous ?" doit contenir les noms, prénoms, le groupe de TD et le Master suivi par les auteurs. (Le HTML est considéré connu, si vous avez besoin d'un rafraîchissement ou d'une mise à niveau allez voir le cours disponible en ligne)
4.2- Installation des pages dynamiques. Allez télécharger les pages dynamiques dans la section Ressources du Portail et installez les sur votre site (en passant par l'éditeur en ligne). Attention pour que ces pages fonctionnent il faut que vous conserviez les noms originaux: 'categorie.php', 'devis.php', 'achat.php'.
4.3- Liens entre la page d'accueil et la page 'categorie.php'. Ajouter des liens pour chaque catégorie de produit entre la page d'accueil et la page 'categorie.php' sachant que la méthode de transfert des paramètres est GET et que le paramètre devant contenir le nom de la catégorie s'appelle 'cat'.
4.4- Analyse des pages dynamiques fournies. Pour chaque page dynamique fournie lister les opérations à effectuer pour remplir sa fonction. Identifier le code PHP correspondant à chaque opération.
4.5- Adaptation des pages PHP. Dans chaque page PHP modifier la section de configuration pour qu'elle correspondent à votre site free et à votre base. En particulier remplacez les requêtes SQL des requêtes adaptées (avec les bon noms de table et de champ). Attention pour que la page fonctionne vous devez conservez les alias utilisés dans la requête initiale. Les alias sont une façon de renommer les champs issus d'une requête SQL, par exemple "SELECT nom as patronyme FROM clients" permet de renomer le champ 'nom' en 'patronyme'. Ici les alias permettent aux pages de fonctionner quel que soit le nom que vous ayez donné à vos champs.
4.6- Tester les pages dynamiques. Testez les pages que vous venez d'adapter, une par une, en essayant de comprendre d'où viennent les éventuelles erreurs. Vérifiez que vous enregistrez bien les visites et leur conclusion dans votre base.
4.7- Passer en mode production. Une fois que tout fonctionne vous pouvez passez en mode production, c'est à dire rendre votre site opérationnel. Videz la table qui contient les visites. Désactivez la variable 'DEBUG' de la page 'achat.php' ($DEBUG = 0).
4.8- Jouer. Maintenant vous pouvez prendre votre rôle de client et aller consommer chez les autres. Attendez tout de même que leur site soit fini. Vous devez dépenser tout votre budget et essayer de maximiser votre utilité.
Facultatif- Design du site. Les pages que nous vous fournissons sont "brut de décoffrage", sans design puisqu'elles sont destinées à s'intégrer dans beaucoup de sites différents. Vous pouvez les modifier pour les embellir à votre guise, le tout sans en altérer les fonctionnalités bien sûr.